【RStudioで自動レポート作成#8】インタラクティブな表とグラフ
記事の目的
RStudioを使用して、自動のレポート作成方法の基礎について解説していきます。
今回は、レポート作成で使用することができるインタラクティブな表とグラフについて解説していきます。
前提知識として、【RStudioで自動レポート作成#1】RMarkdownの基本はすでに見ていることとします。Rmdファイルの作成の仕方と実行の仕方がわかれば大丈夫です。また、R言語の基礎の記事も見ていることを前提とします。
目次
1 使用するRコード
1.1 使用するライブラリ
使用するライブラリは以下の4つです。

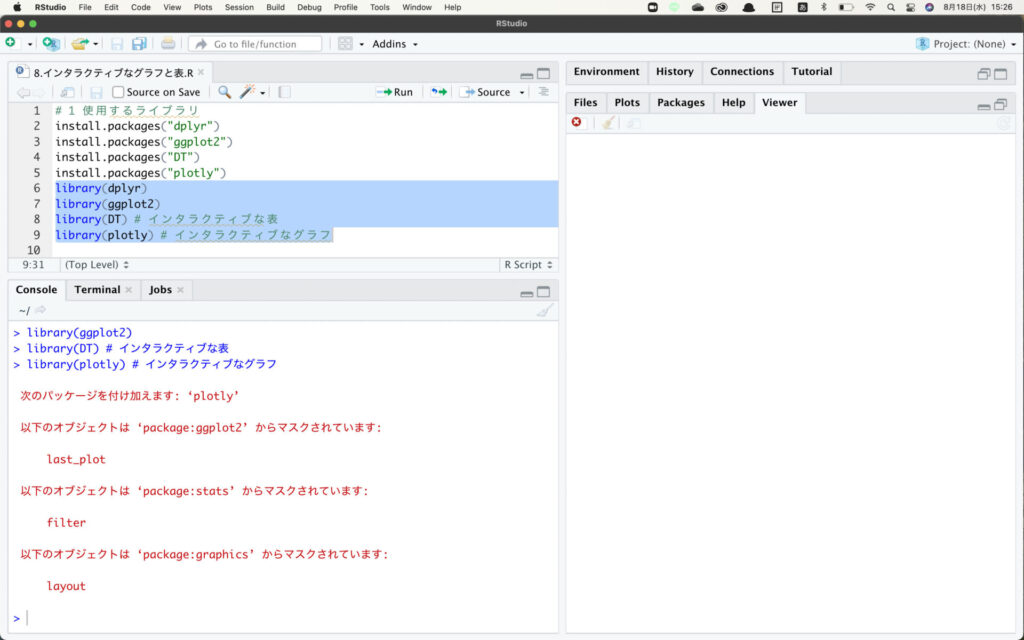
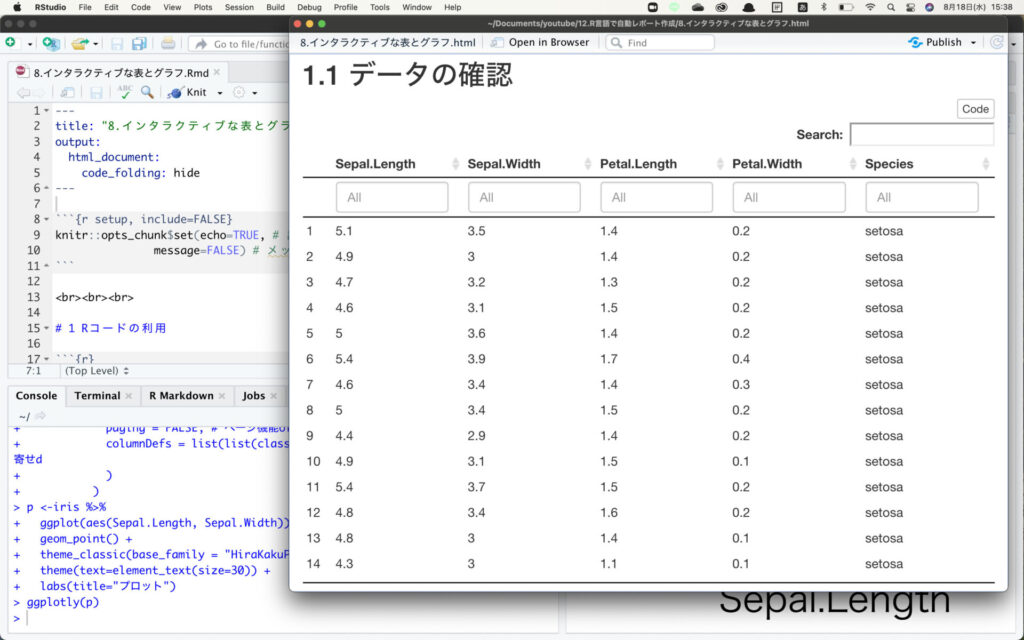
1.2 インタラクティブな表
datatable()関数でインタラクティブな表を作成できます。右側に票が表示されています。項目数を変更したり、ページの変更をすることができます。

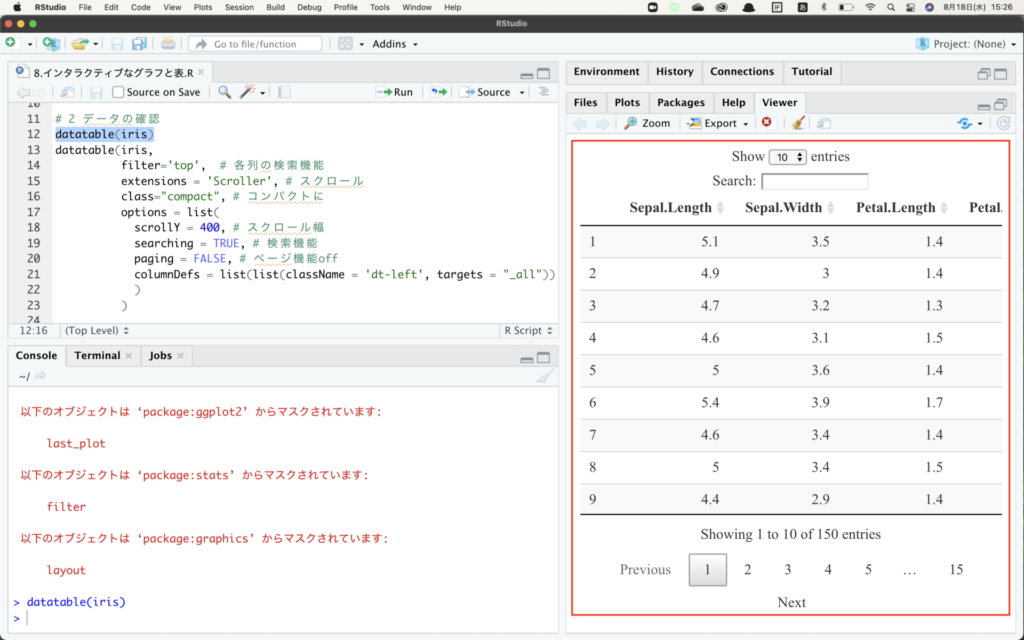
1.3 インタラクティブな表をカスタマイズ
datatable()関数で色々設定すると表をデザインできます。僕がよく使うのは以下です。ページ機能をなくして、スクロールで全データ見れるようにしています。また、各項目に検索機能をつけたり、表自体をコンパクトにしています。

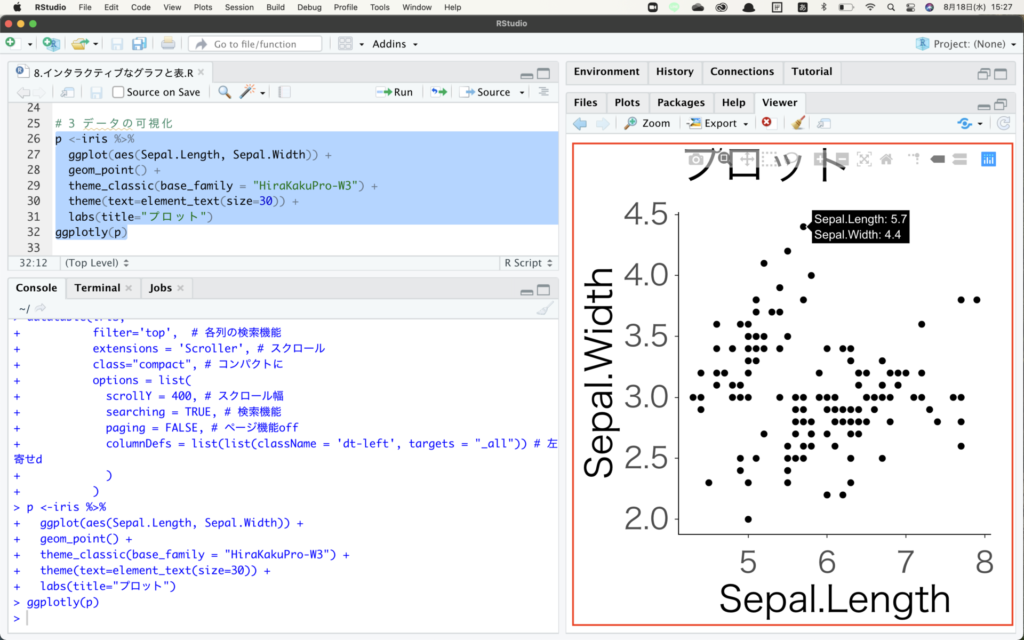
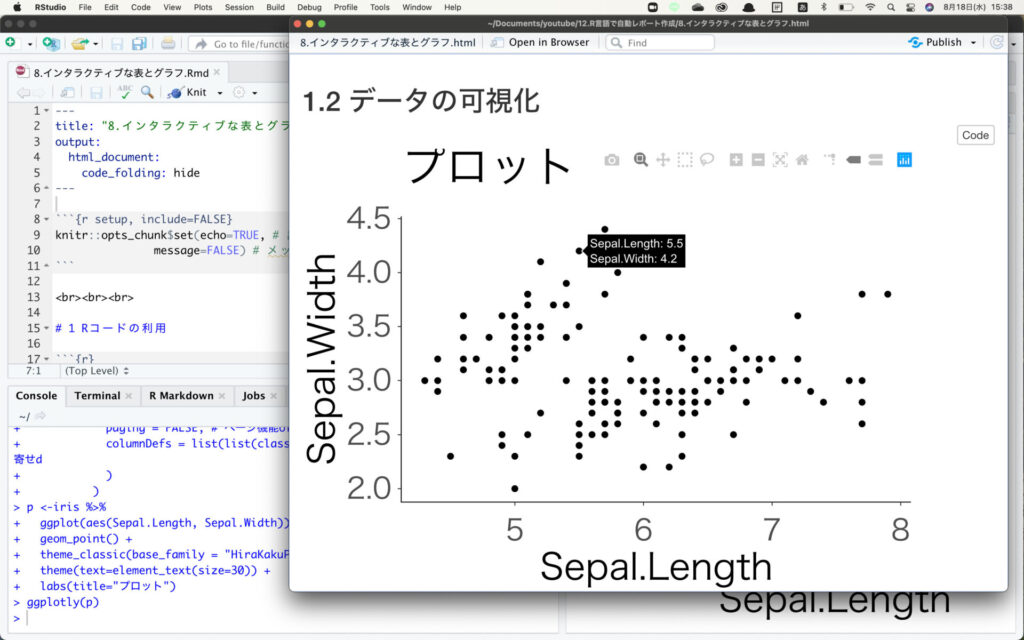
1.4 インタラクティブなグラフ
作成したggplotに対してggplotly関数適応するだけできます。カーソルを合わせれば数値が出たり、拡大表示できたりします。

1.5 対応するコード
# 1 使用するライブラリ
install.packages("dplyr")
install.packages("ggplot2")
install.packages("DT")
install.packages("plotly")
library(dplyr)
library(ggplot2)
library(DT) # インタラクティブな表
library(plotly) # インタラクティブなグラフ
# 2 データの確認
datatable(iris)
datatable(iris,
filter='top', # 各列の検索機能
extensions = 'Scroller', # スクロール
class="compact", # コンパクトに
options = list(
scrollY = 400, # スクロール幅
searching = TRUE, # 検索機能
paging = FALSE, # ページ機能off
columnDefs = list(list(className = 'dt-left', targets = "_all")) # 左寄せ
)
)
# 3 データの可視化
p <-iris %>%
ggplot(aes(Sepal.Length, Sepal.Width)) +
geom_point() +
theme_classic(base_family = "HiraKakuPro-W3") +
theme(text=element_text(size=30)) +
labs(title="プロット")
ggplotly(p)
2 インタラクティブな表とグラフ
2.1 画像で対応を確認
以下の画像から、先ほど作成したインタラクティブな表やグラフをレポート作成に使用することができることがわかります。

2.2 対応するコード
---
title: "8.インタラクティブな表とグラフ"
output:
html_document:
code_folding: hide
---
```{r setup, include=FALSE}
knitr::opts_chunk$set(echo=TRUE, # 出力結果表示
message=FALSE) # メッセージ非表示
```
<br><br><br>
# 1 Rコードの利用
```{r}
library(dplyr)
library(ggplot2)
library(DT)
library(plotly)
```
<br><br>
## 1.1 データの確認
```{r}
datatable(iris,
filter='top', # 各列の検索機能
extensions = 'Scroller', # スクロール
class="compact", # コンパクトに
options = list(
scrollY = 400, # スクロール幅
searching = TRUE, # 検索機能
paging = FALSE, # ページ機能off
columnDefs = list(list(className = 'dt-left', targets = "_all")) # 左寄せd
)
)
```
<br><br>
## 1.2 データの可視化
```{r}
p <-iris %>%
ggplot(aes(Sepal.Length, Sepal.Width)) +
geom_point() +
theme_classic(base_family = "HiraKakuPro-W3") +
theme(text=element_text(size=30)) +
labs(title="プロット")
ggplotly(p)
```
<br><br><br>
# 2 Rコードの利用{.tabset}
<br><br>
## 2.1 データの確認
```{r}
datatable(iris,
filter='top', # 各列の検索機能
extensions = 'Scroller', # スクロール
class="compact", # コンパクトに
options = list(
scrollY = 400, # スクロール幅
searching = TRUE, # 検索機能
paging = FALSE, # ページ機能off
columnDefs = list(list(className = 'dt-left', targets = "_all")) # 左寄せd
)
)
```
<br><br>
## 2.2 データの可視化
```{r}
ggplotly(p)
```