R markdown 【インタラクティブなグラフと表】
記事の目的
R markdownでレポートを作成するとき、知っておくと便利なインタラクティブなグラフと表の関数を解説します。
インタラクティブなグラフと表を使用したレポートはこちら。
目次
| 目次 | 概要 |
| 1.インタラクティブなグラフ | ライブラリ「plotly」 |
| 2.インタラインタラクティブな表 | ライブラリ「DT」 |
1. インタラクティブなグラフ
- 通常のグラフ (参考こちら)
library(ggplot2) iris %>% ggplot(aes(Sepal.Length, Sepal.Width)) + geom_point()
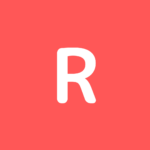
- インタラクティブなグラフ
- カーソル合わせると値が表示される
- ドラッグすると範囲が指定できる
library(plotly) p <- iris %>% ggplot(aes(Sepal.Length, Sepal.Width)) + geom_point() ggplotly(p)

2. インタラクティブな表
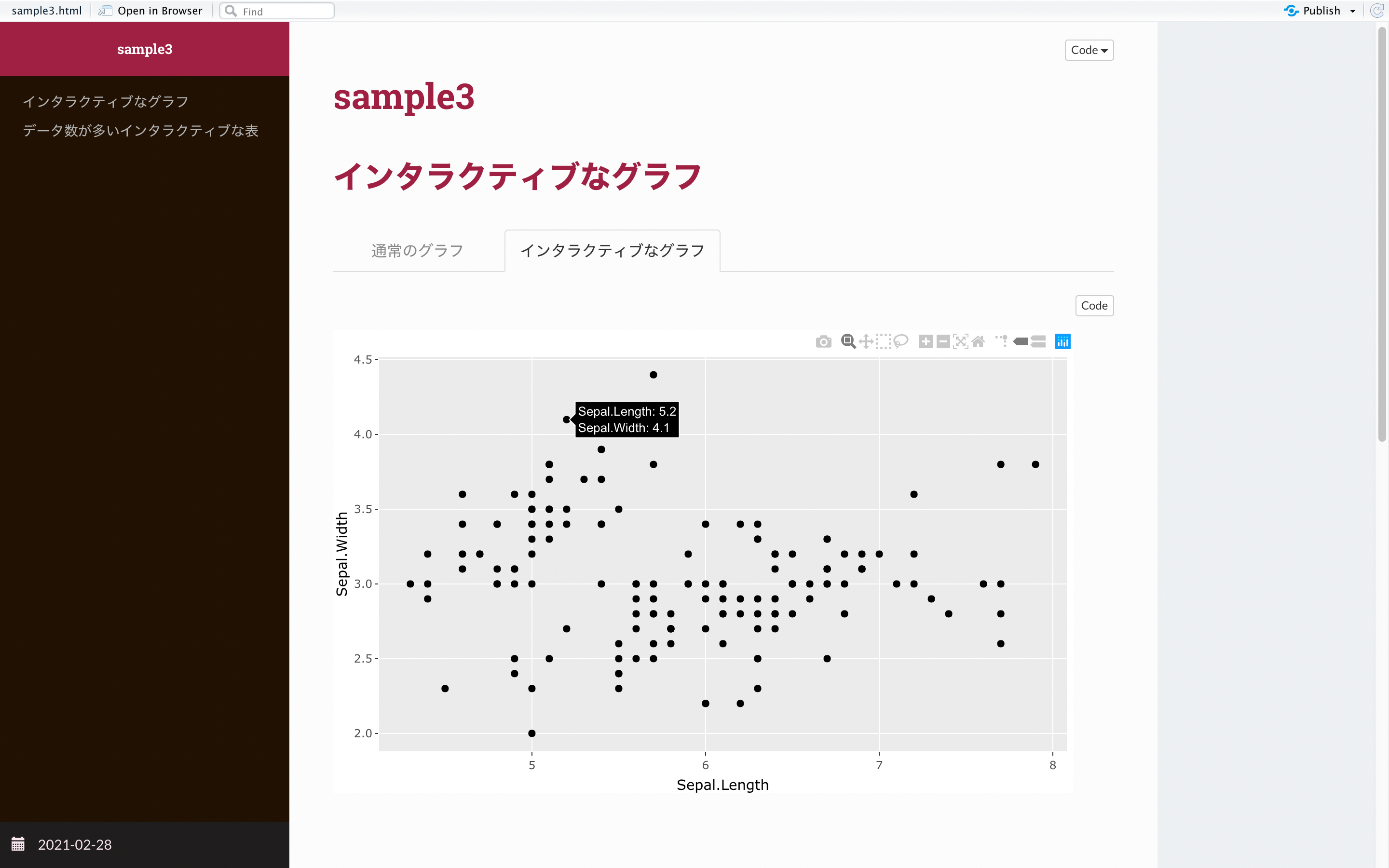
- シンプルな datatable() を使用した場合
library(DT) iris %>% datatable()

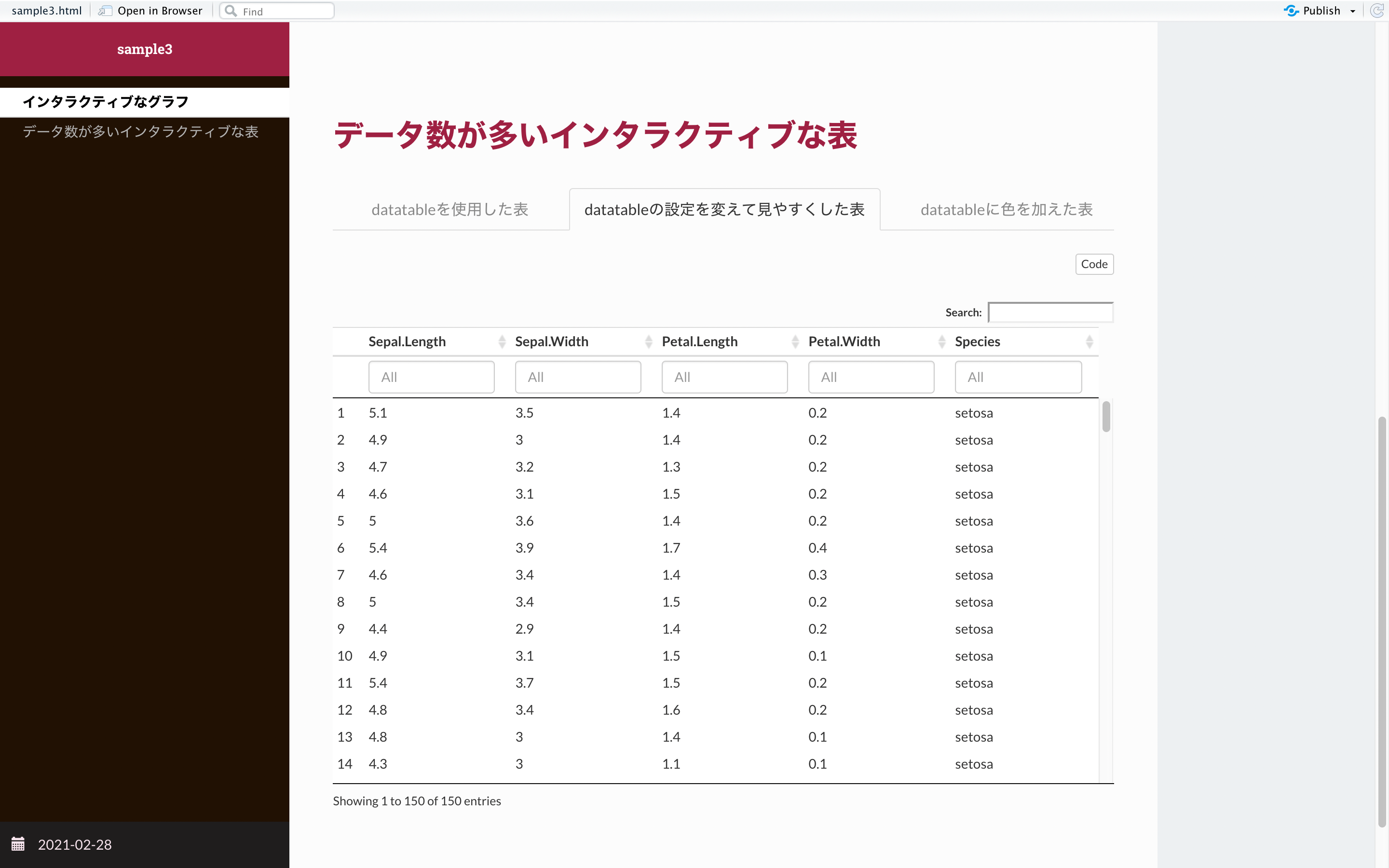
- datatable() のパラメータを設定して見やすくした場合
- 各項目の左にある↕️を押すと昇順や降順にできる
- 各項目の上にある部分で検索できる
iris %>%
datatable(filter='top', # 各項目の上に検索できる機能
extensions = 'Scroller', # スクロールできる機能
class="compact", # 表をコンパクトに
options = list(
paging = FALSE, # ページ機能をなくす
columnDefs = list(list(className = 'd t-left', targets = "_all")) # 左揃え
)
)

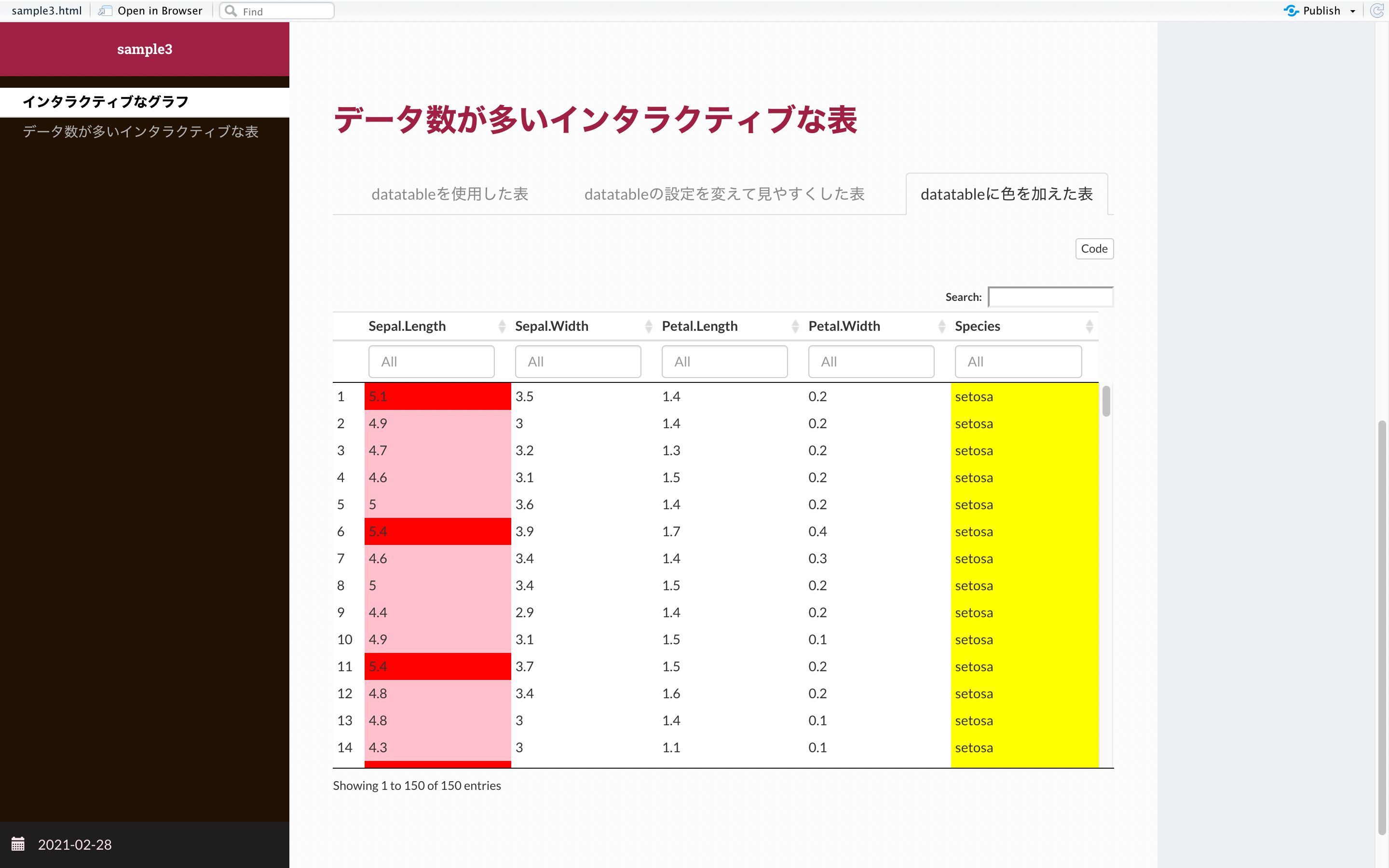
- formatStyleで色を追加
iris %>%
datatable(filter='top', # 各項目の上に検索できる機能
extensions = 'Scroller', # スクロールできる機能
class="compact", # 表をコンパクトに
options = list(
paging = FALSE, # ページ機能をなくす
columnDefs = list(list(className = 'd t-left', targets = "_all")) # 左揃え
)
) %>%
formatStyle("Species", backgroundColor = styleEqual("setosa", "yellow")) %>%
formatStyle("Sepal.Length", background = styleInterval(5, c("pink", "red")))